JS鼠标滚动分页
本文共 1668 字,大约阅读时间需要 5 分钟。
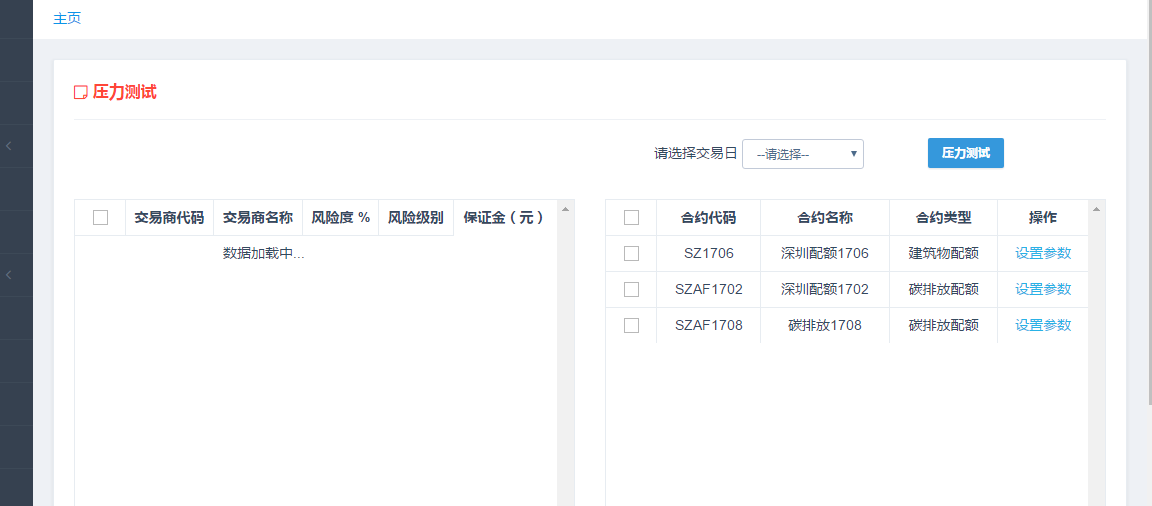
首先先看问题:

Paste_Image.png

Paste_Image.png
是啊,网上一大堆 ,但都是乱七八糟的,也没有效果图。。。坑
经过一番思考,和百度 思路来了: 需要了解三个dom元素,分别是:clientHeight、offsetHeight、scrollTop。 clientHeight:这个元素的高度,占用整个空间的高度,所以,如果一个div有滚动条,那个这个高度则是不包括滚动条没显示出来的下面部分的内容。而只是单纯的DIV的高度。 offsetHeight:是指元素内容的高度。依照上面的,那这个高度呢就是DIV内部的高度,包括可见部分及以滚动条下面的不可见部分。 scrollTop:这个是什么呢?他可以理解为滚动条可以滚动的长度。 举例,如果一个DIV高度是400px(即clientHeight为400),而里面的内容是一个很长的列表,内容的高度是1000px(即offsetHeight为1000)。那么,可见部分我们看到400px,1000px的内容中还有600px不可见。而这不可见的部分呢,正是我们通过拉动滚动条才能把这一部分显示出来。你如果滚动条不拉动,此时scrollTop为0,如果你把滚动条拉到底,显示出列表最下面的部分,此时,scrollTop为600。 所以scrollTop的取值区间为[0, 600]。 所以这个600可以理解为滚动条可以滚动的长度。 理解完上面的这个概念之后。要判断是否滚动到底部就很好做了。 首先,我们拉动滚动条,从最上面拉到最下面,变化的是scrollTop的值,而这个值是有一个区间的。 这个区间是: [0, (offsetHeight - clientHeight)] 这里说的已经很明白了,然后我再补充几点: 这个scrollTop 是离滚动窗口的顶部的距离,还有就是要计算这个滚动条离底部的距离 ,要不然滚动事件会多次触发,还会出现往上滚动触发。 相关实现代码: <code> //滚动进行分页 $(".table-scrollable").scroll(function(){ //获得滚动的高度 var scrollhight = $(".page-risk-sumary .table-scrollable").scrollTop(); //获得滚动窗口的高度 var windowScrollhight = $(".page-risk-sumary .table-scrollable").height(); //获得文档高度 var domhight = $(".page-risk-sumary .table-scrollable").get(0).scrollHeight; if(scrollhight-17>=domhight-windowScrollhight){ pageNumber = (Number(pageNumber)+1)+""; if(pageNumber<=showContent.totalPage){ showContent.getContractList({ "pageNumber":pageNumber, "pageSize": "10", "focus":"0" }); }} });
这个17 是通过 domhight-windowScrollhight得到的,这个也就是滚动条到底部的距离。
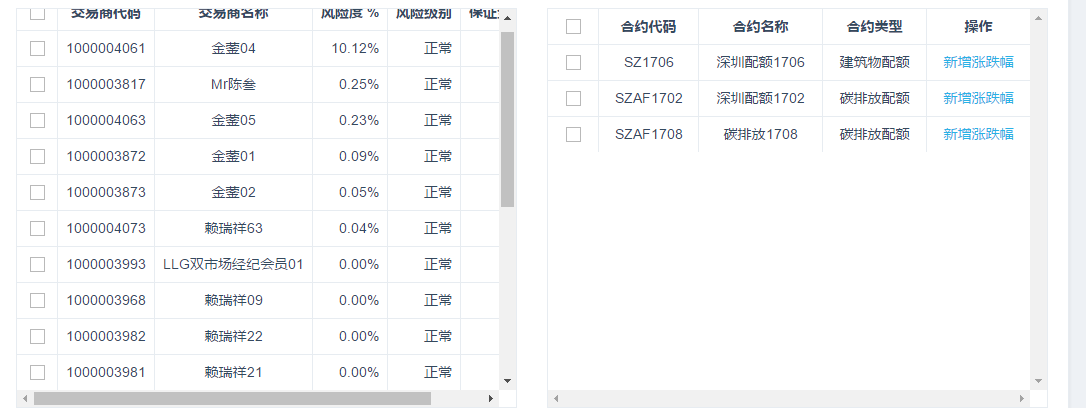
</code> 很容易吧,这样就实现滚动分页了!!! 看下效果图:
Paste_Image.png
转载地址:http://cplja.baihongyu.com/
你可能感兴趣的文章
synchronized同步块和volatile同步变量
查看>>
spark入门
查看>>
计算某个特定分隔符分隔的字符串的和
查看>>
解决IE11 Array没有find的方法
查看>>
webpack 引入jquery和第三方jquery插件
查看>>
损失函数的概率验证及性质
查看>>
C#-----------------------------回收机制中Destroy与null的作用
查看>>
mysql读写分离总结
查看>>
ubuntu默认防火墙
查看>>
使用 GeoIP2 获取 IP 的地理位置
查看>>
详解spl_autoload_register()函数
查看>>
微软Azure AspNetCore微服务实战第2期
查看>>
Deepin-安装QQ音乐(Windows程序)
查看>>
Spring Boot 2.0(七):Spring Boot 如何解决项目启动时初始化资源
查看>>
移动手机号神州行去香港购买境外流量包方法和注意事项
查看>>
OpenResty(nginx+lua) 入门
查看>>
斗地主AI算法——第二章の数据结构
查看>>
【转】Go maps in action
查看>>
安卓巴士精选Android开发教程
查看>>
c++中捕捉内存泄露、异常
查看>>